MISSÃO
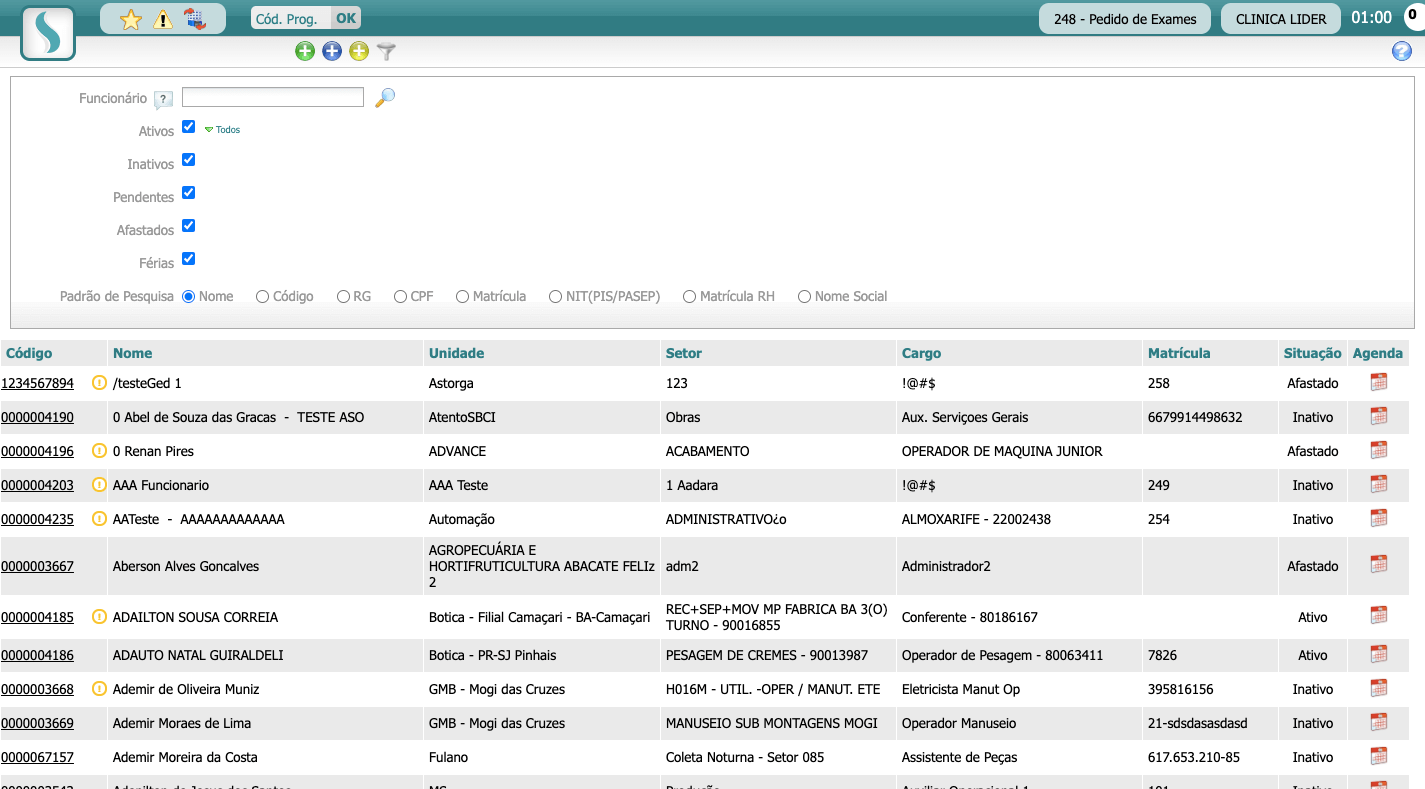
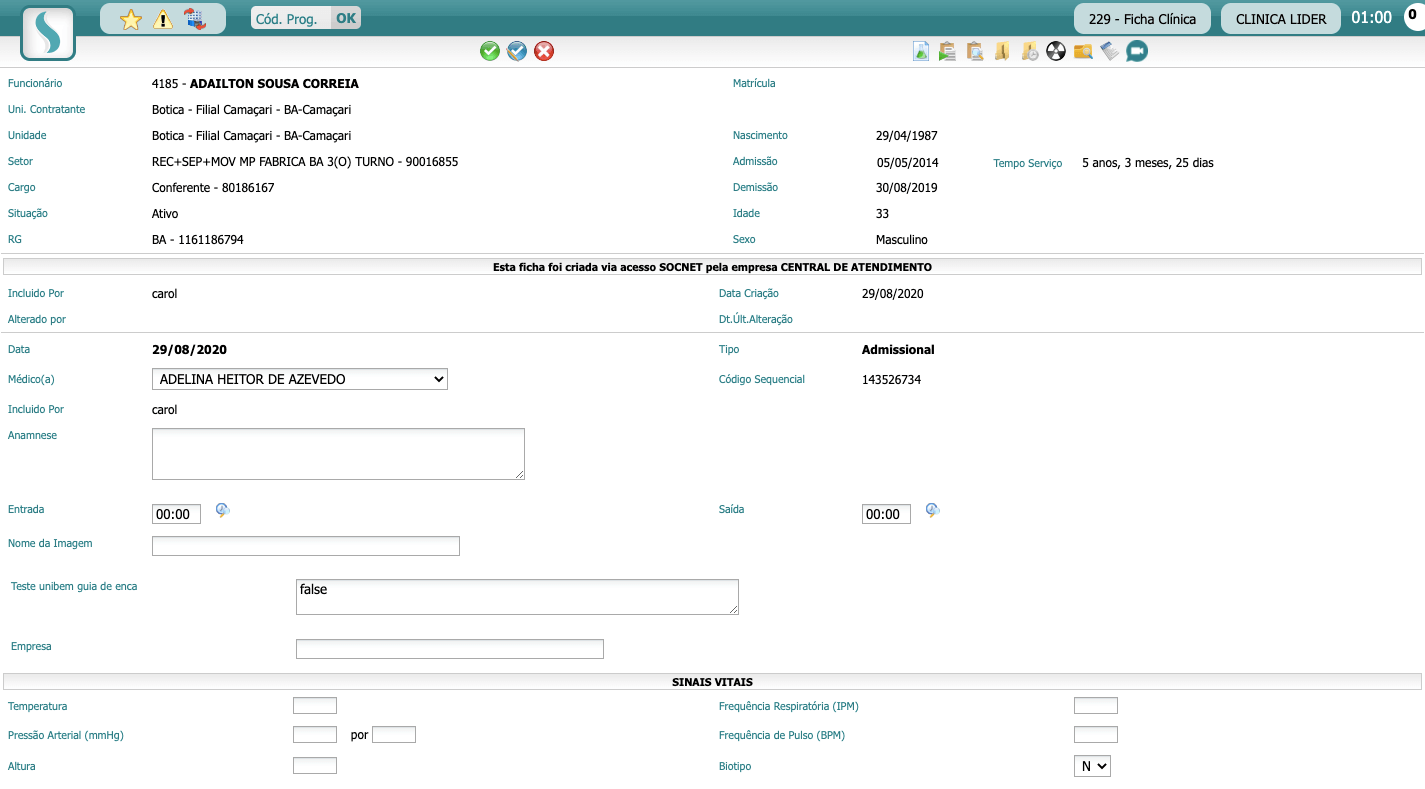
O SOC foi um dos produtos pioneiros em modelo SaaS no Brasil e hoje é líder no segmento de saúde e segurança do trabalho. Porém nesses 20 anos na web, o legado não evoluiu os padrões de interface e interação, possuindo vários gaps de usabilidade. Fui convocado para iniciar uma nova área de produto e design na empresa para modernizar o sistema.
PROCESSO
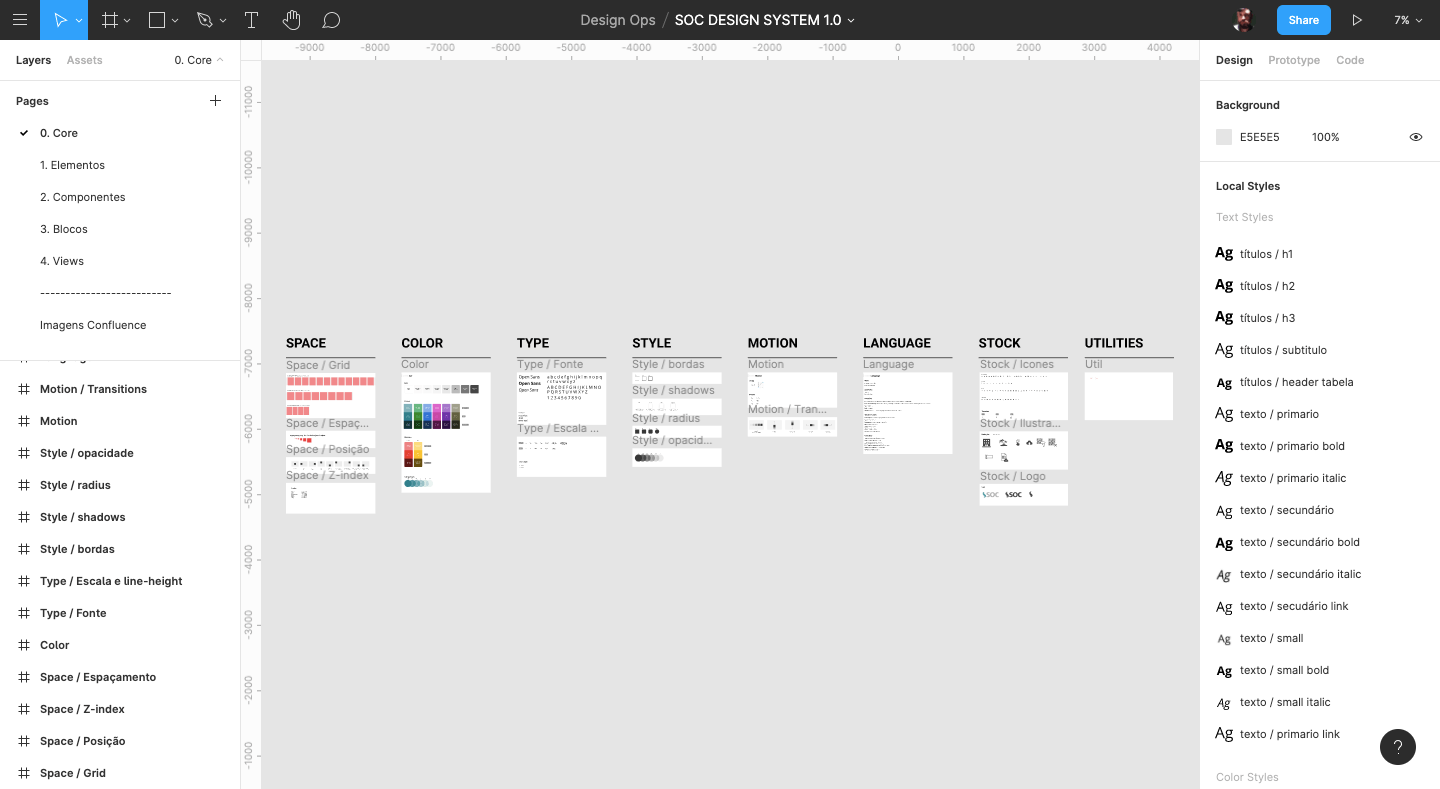
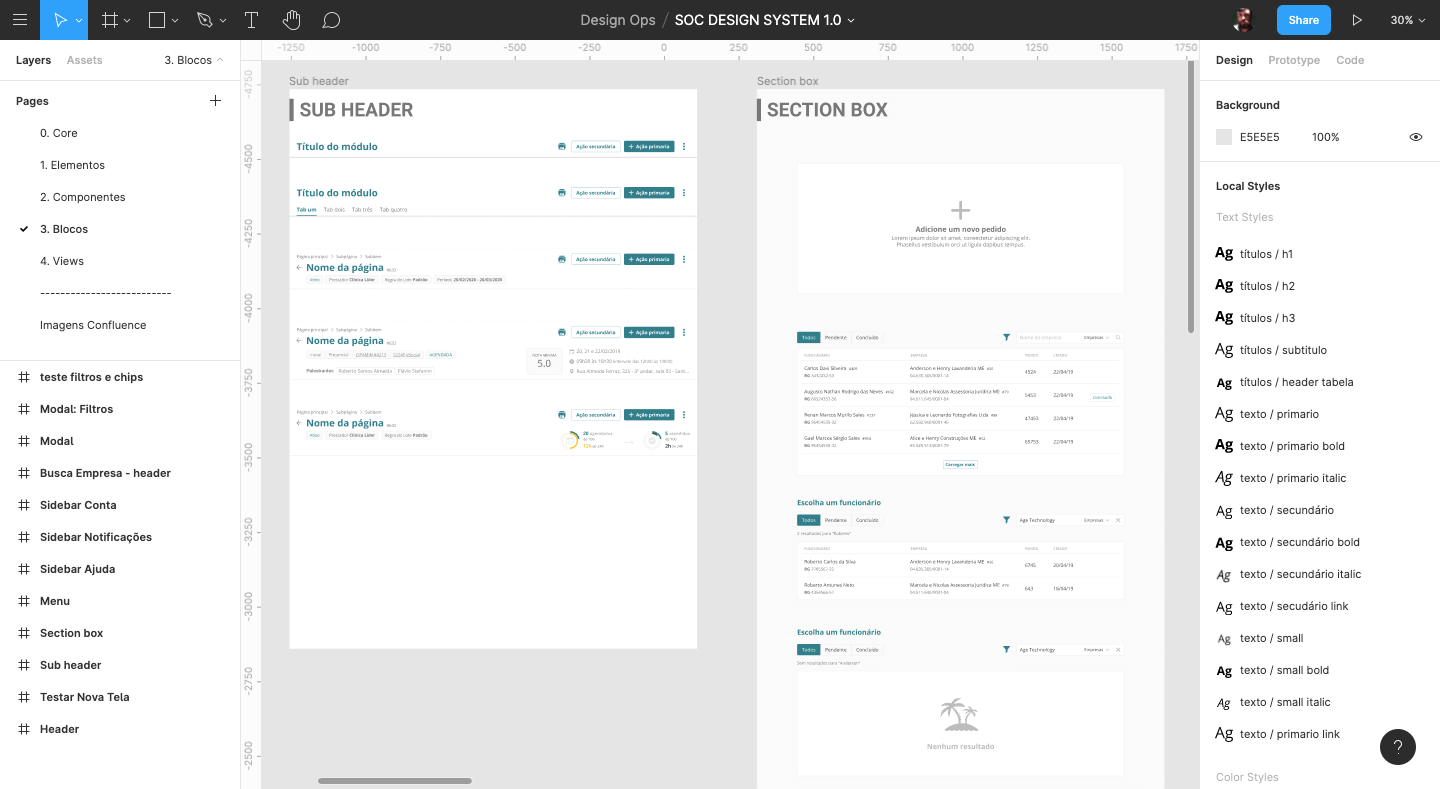
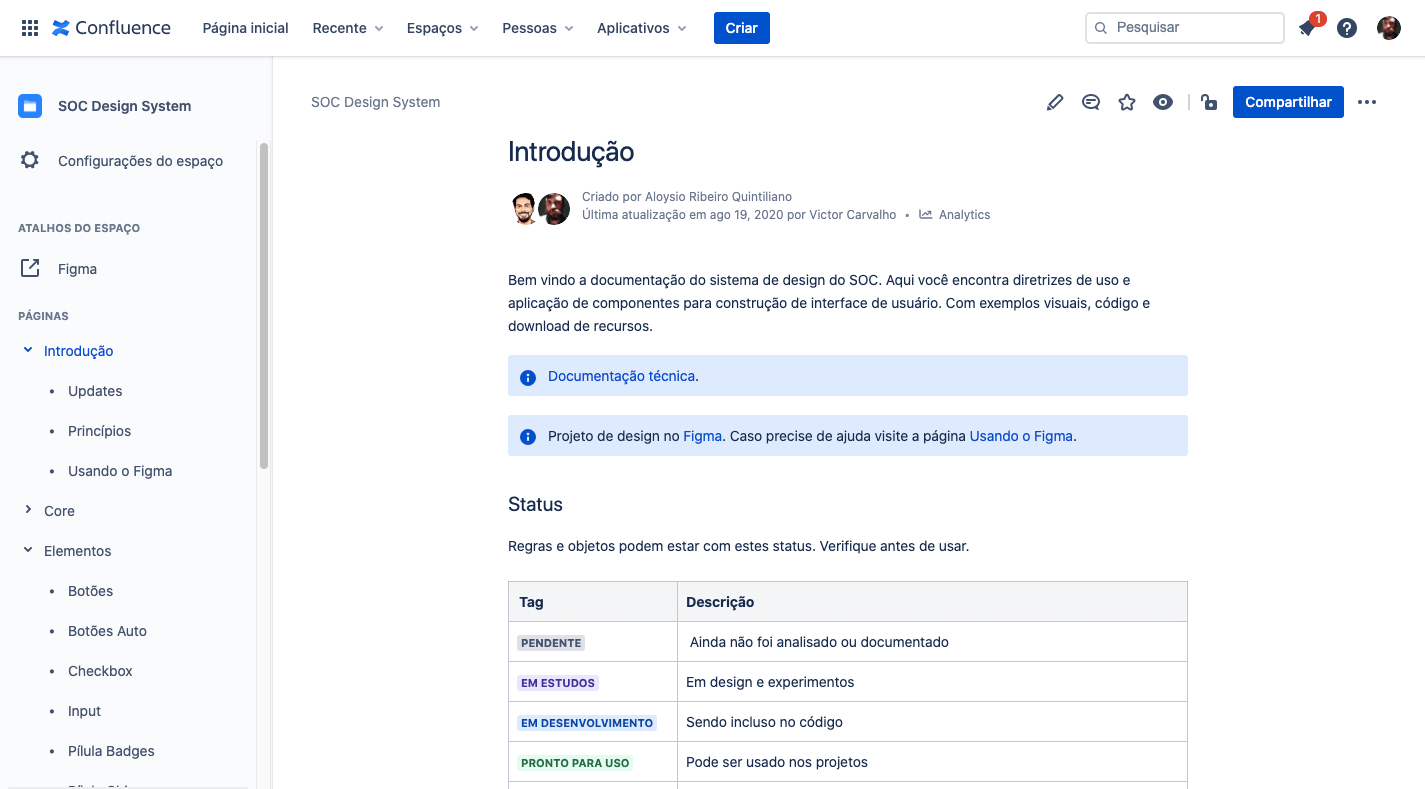
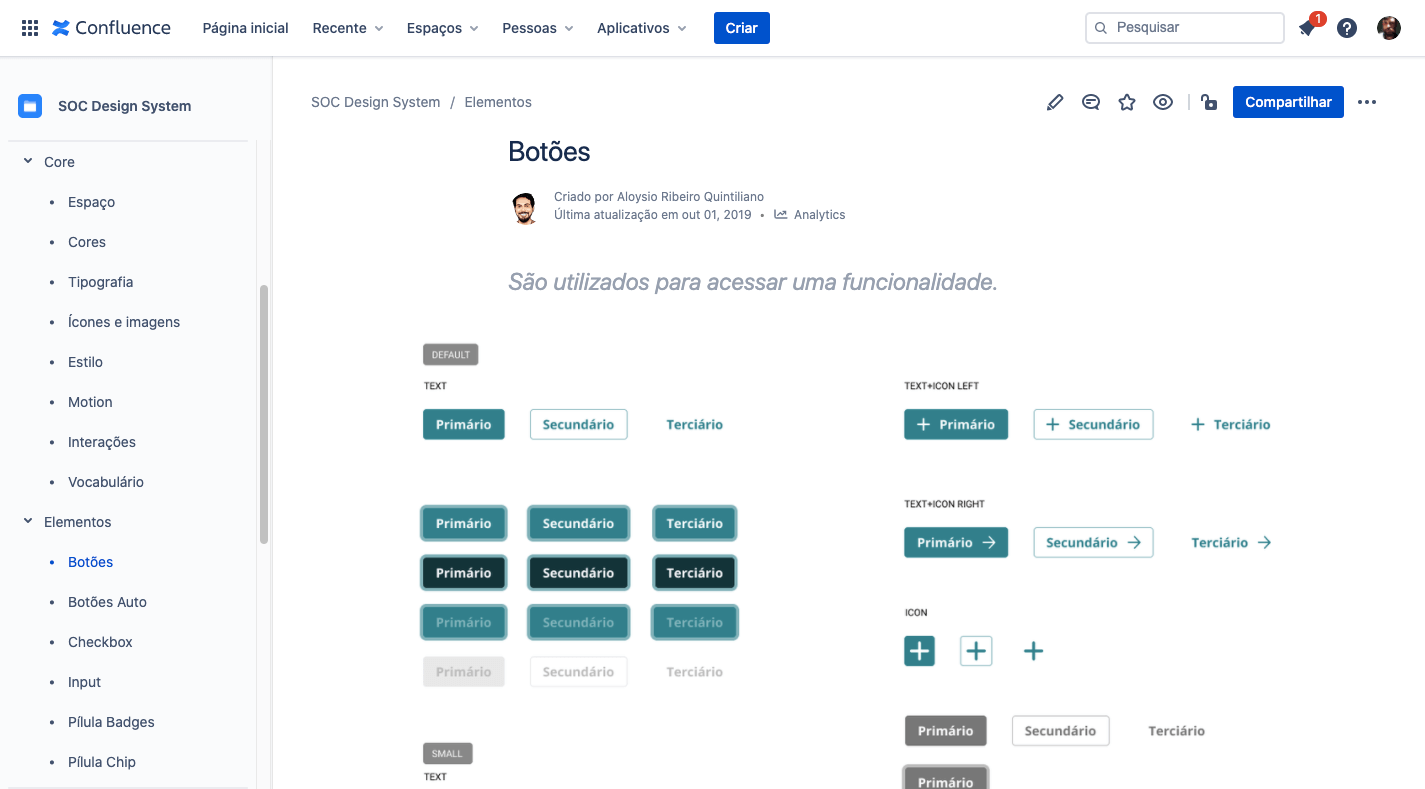
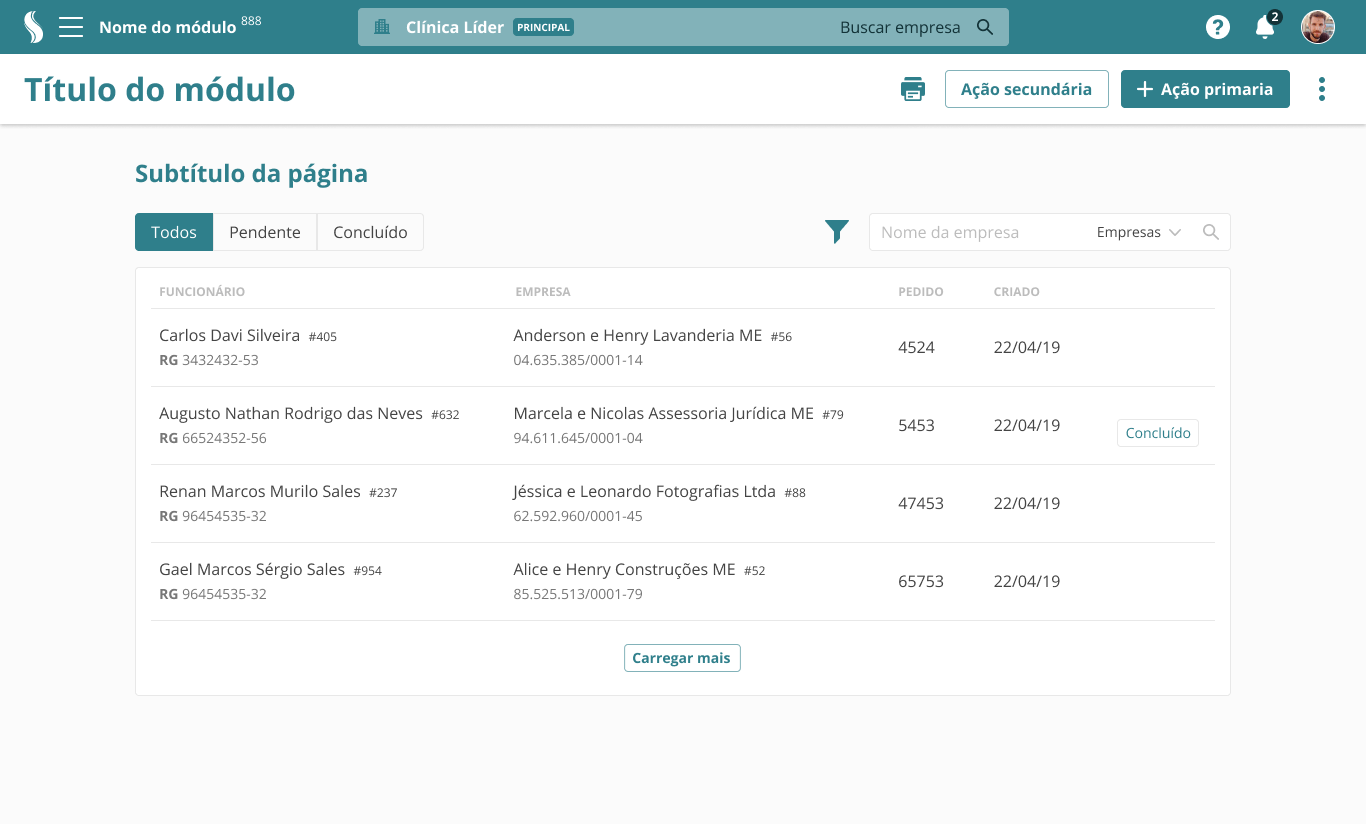
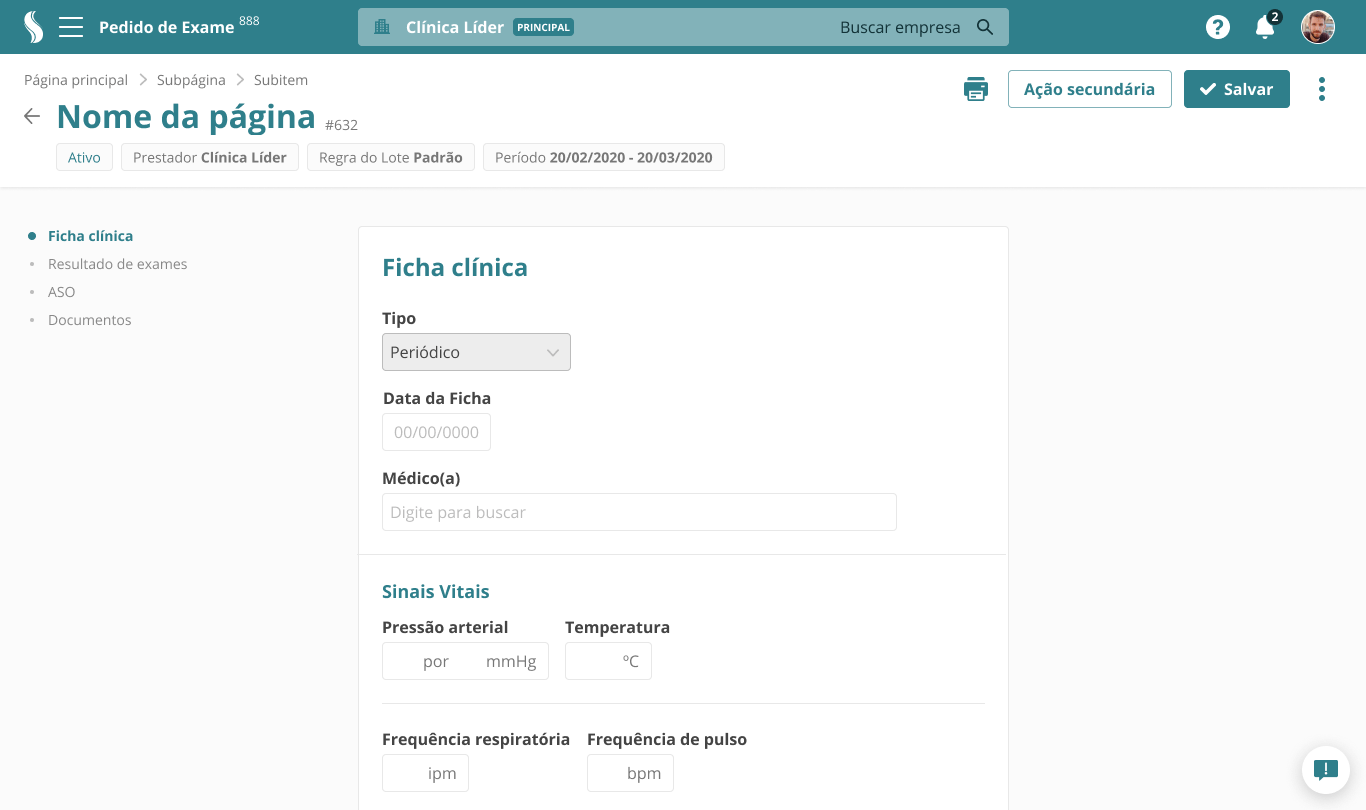
Inicialmente fiz um diagnóstico geral para traçar o plano de ação junto a área de desenvolvimento. Analisei o sistema, entrevistei diretores, gerentes, usuários e equipes internas. Criei processos para inclusão de design e pesquisa nos projetos de features, organizei fluxos de tarefas e mapeei os principais módulos do sistema. Então foi alinhado e definido diretrizes, criando uma das iniciativas mais ambiciosas: o design system com o novos padrões de interface e código. Junto a uma equipe de desenvolvimento especializada foi categorizado todos os componentes do sistema, analisado os problemas e formado um inventário, onde foi totalmente redesenhado, dos componentes a fluxos de interação e navegação. Uma documentação completa foi feita para auxiliar as outras equipes de desenvolvedores a construírem as próximas features no novo padrão. Reuniões e workshops foram realizados com todos os times da empresa: desenvolvimento, comercial, relacionamento, gestão de conhecimento, suporte e consultores para explicar as mudanças e evangelizar o uso. O processo de mudança será a longo prazo devido o tamanho do sistema, mas o caminho de inovação foi traçado e já impacta positivamente milhares de usuários.
APRENDIZADO
Pude aprender muito na prática de como estruturar um design system do zero e como mantê-lo e evoluí-lo. Não é um trabalho fácil, ainda mais quando se tem muitos outros projetos em paralelo. Alinhamentos constantes entre design e desenvolvimento é vital, não existindo design system se os dois lados não estiverem integrados.